А вы уже присоединились к нашему Телеграм-каналу с полезностями?
В этом уроке вы освоите пошаговый процесс рисования изометрических векторных фигур без использования изометрической сетки.
Так что же такое изометрическое искусство? Техника невероятно популярна, так как позволяет в полной мере передать все три измерения и объем фигуры. Изометрическая перспектива — это когда угол 30 градусов применяется к сторонам объекта. Это лучше всего иллюстрируется с использованием изометрического куба (как видно на рисунке ниже).

Вы можете создавать изометрическую графику в Adobe Illustrator, используя изометрическую сетку (как показано на рисунке ниже). Это помогает вам создавать изометрические фигуры, следуя сетке.

Создаем новый файл проекта
Шаг 1
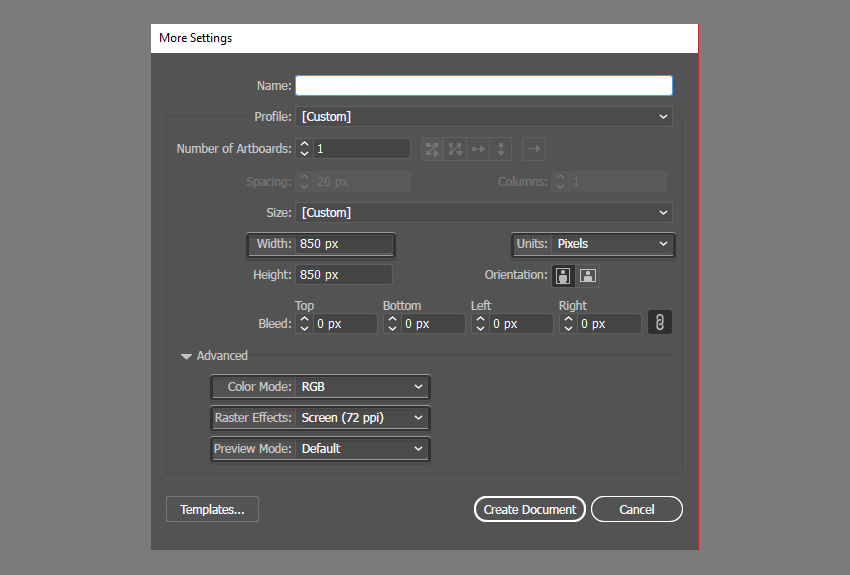
Давайте начнем с настройки нового документа в Adobe Illustrator («Файл» — «Создать» или «Control-N» ). Для этого урока мы будем использовать следующие настройки :
- Количество артбордов: 1;
- Ширина: 850 пикселей;
- Высота: 850 пикселей;
- Единицы измерения: пиксели.
На вкладке «Дополнительно» используйте следующие параметры:
- Цветовой режим: RGB;
- Растровые эффекты: Экран (72ppi);
- Режим предварительного просмотра: по умолчанию.

Шаг 2
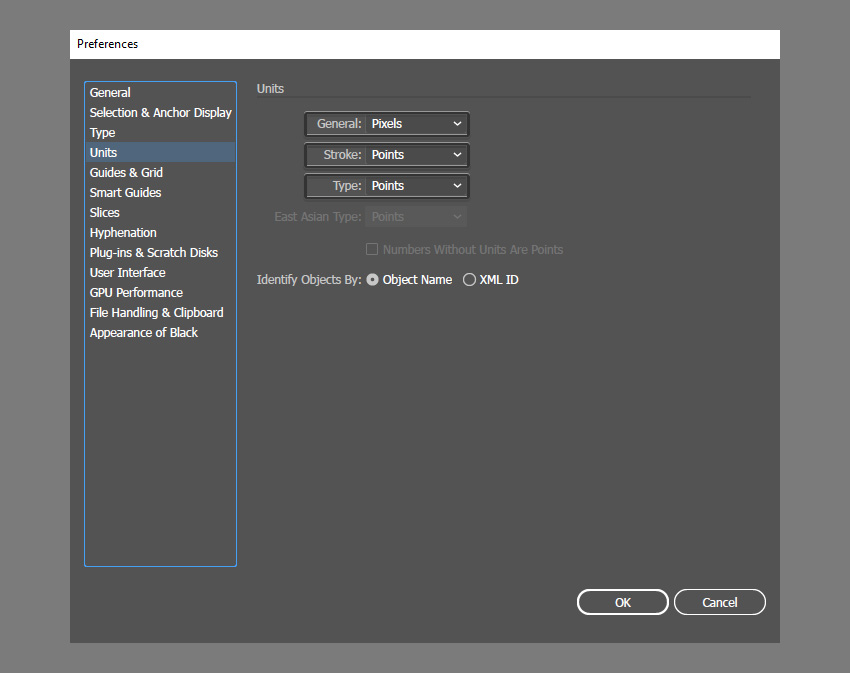
После перейдите в Units (верхнее меню Редактирование — Установки — Единицы измерения) и используйте настройки, показанные ниже.
- Основные: Пиксель;
- Обводка: Пункты;
- Тип: Пункты .

Создаем голову
Шаг 1
Выберите Ellipse Tool (L) и создайте круг. Удерживайте клавишу Shift на клавиатуре, нарисуйте идеальный круг. Для цвета кожи мы будем использовать настройки ниже, но не стесняйтесь выбирать свои собственные цвета для вашего проекта.
- R: 194
- G: 119
- B: 112

Шаг 2
Выберите инструмент прямого выделения Direct Selection Tool (A) и выделите круг. Это покажет опорные точки окружности и позволит вам настроить их с помощью инструмента.

Шаг 3
Используйте инструмент Direct Selection Tool (A), чтобы выбрать нижнюю опорную точку и переместите ее в сторону, чтобы создать подбородок вашего персонажа.

Шаг 4
Создайте еще один идеальный круг с помощью Ellipse Tool , и на этот раз выберите цвет для волос вашего персонажа.
- R: 45
- G: 42
- Б: 69

Шаг 5
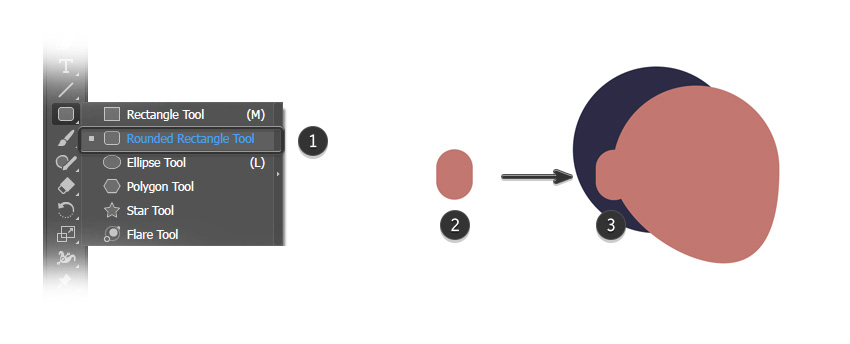
Чтобы создать уши, используйте Rounded Rectangle Tool. Нарисуйте небольшую капсулу, используя тот же цвет кожи, что и для головы, и переместите ее на место.

Шаг 6
Используйте Rounded Rectangle Tool, чтобы создать большую капсулу. Используйте тот же цвет, который вы использовали для волос и слегка поверните ее под углом.

Шаг 7
Используйте инструмент «Выделение» (V), чтобы поместить фигуру перед головой.

Шаг 8
Дублируйте форму, скопировав ее (Control-C) и вставив ее (Control-V) . Поместите новую капсулу дальше над головой, чтобы создать дополнительный объем волос.

Шаг 9
Щелкните правой кнопкой мыши на фигуре уха, и выберите «Упорядочить» — «Переместить на передний план» .

Шаг 10
Это поместит форму уха на волосы.

Шаг 11
Создайте еще две маленькие капсулы и используйте инструмент «Выделение» (V), чтобы повернуть их и переместить на место.

Шаг 12
Создайте капсулу для шеи и переместите ее под голову. Используйте немного более темный цвет для кожи.
- R: 165
- G: 89
- B: 89

Шаг 13
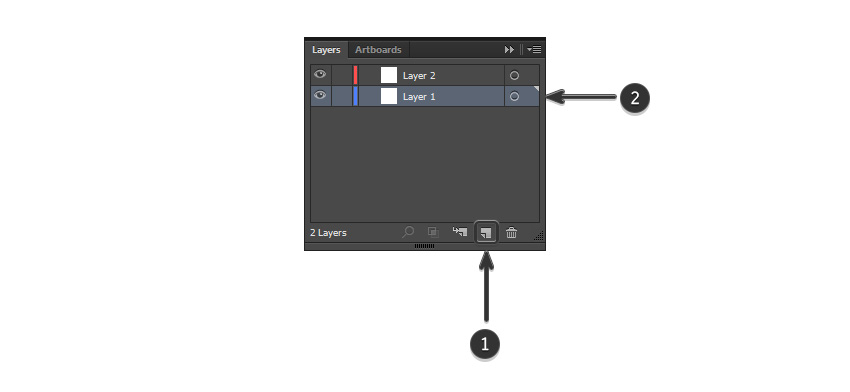
Создайте новый слой для фона.

Шаг 14
На новом слое используйте инструмент «Прямоугольник», чтобы создать новый фон, и выберите подходящий цвет:
- R: 186
- G: 227
- B: 254

Создаем изометрическое тело
Шаг 1
Используйте Rectangle Tool и вытяните длинный белый прямоугольник. Используйте инструмент Direct Selection Tool (A), чтобы переместить две верхние опорные точки навстречу друг другу, чтобы создать трапецию. Убедитесь, что все четыре виджета Live Corner видны (если нет, отмените выбор формы и выберите ее снова, щелкнув по центру). Выберите виджет и перетащите все четыре угла к центру, чтобы закруглить углы.

Шаг 2
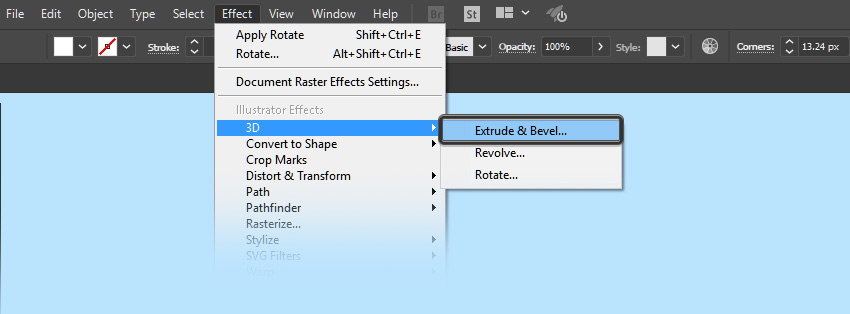
Убедитесь, что тело выбрано. Перейдите в Effect> 3D> Rotate .

Шаг 3
Во всплывающем окне обязательно выберите следующее:
- Position: Isometric Right;
- Surface: No Shading.

Шаг 4
Это придаст телу изометрическую форму. Обратите внимание, что вы все еще можете редактировать форму, как это было, когда она была 2D, и это будет корректироваться в режиме реального времени.

Шаг 5
Убедитесь, что тело выбрано. Перейдите в Effect> 3D> Extrude & Bevel .

Шаг 6
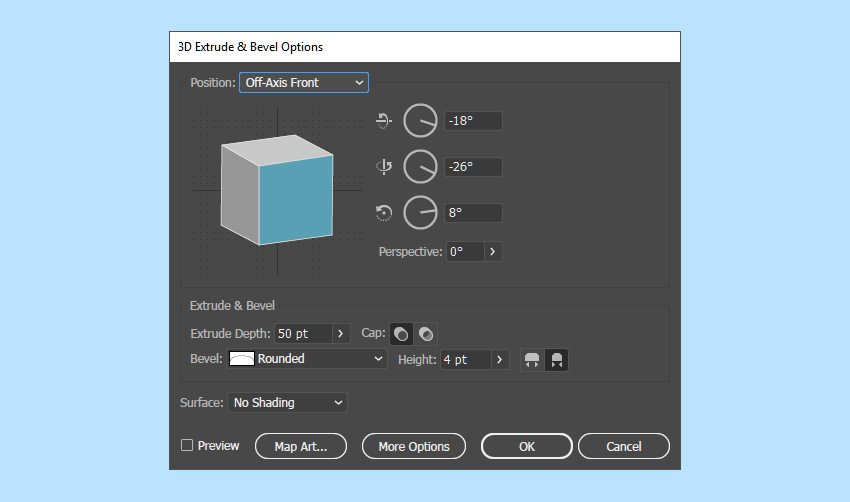
Во всплывающем окне обязательно выберите следующее:
- Position: Off-Axis-Front
- Extrude Depth: 50 pt
- Bevel: Rounded
- Height: 4 pt
- Surface: No Shading

Шаг 7
Это создаст изометрический трехмерный объект, который мы можем использовать для тела персонажа.

Шаг 8
Используйте инструмент «Выделение» (V), чтобы переместить голову на верхнюю часть тела.

Создаем изометрические ноги
Шаг 1
Используйте инструмент прямоугольник с закругленными углами, чтобы создать бедра персонажа. Выберите новый цвет для ног:
Не пропустите новые уроки в нашем Телеграм-канале
- R: 100
- G: 118
- B: 202

Шаг 2
Убедитесь, что бедро выбрано. Перейдите в Effect> 3D> Rotate . Во всплывающем окне обязательно выберите следующее:
- Position: Isometric Right;
Surface: No Shading.

Шаг 3
Убедитесь, что бедро все еще выбрано. Перейдите в Effect> 3D> Extrude & Bevel . Во всплывающем окне обязательно выберите следующее:
- Position: Off-Axis-Front
- Extrude Depth: 50 pt
- Bevel: Rounded
- Height: 4 pt
- Surface: No Shading

Шаг 4
Поместите форму ниже и позади тела. Вы можете сделать это, щелкнув правой кнопкой мыши на фигуре и выбрав Arrange — Send to Back (Монтаж — Переложить назад).

Шаг 5
Выберите Pen Tool (P) и укажите толщину обводки 21 пункт .

Шаг 6
Используйте Pen Tool (P), чтобы нарисовать прямую линию, удерживая клавишу Shift на клавиатуре. Дублируйте или нарисуйте две ноги и поместите их ниже бедер.

Создаем изометрические руки
Шаг 1
Используйте Rounded Rectangle Tool, чтобы создать белую капсулу для рукава рубашки. Поверните его под небольшим углом, используя инструмент выделения (V) .

Шаг 2
Поместите капсулу на плечо персонажа.

Шаг 3
Дублируйте форму и отправьте ее обратно (щелкните правой кнопкой мыши — Монтаж> Переложить назад) . Затем вам нужно будет перевернуть фигуру (щелкните правой кнопкой мыши — Трансформировать — Зеркальное отражение — Вертикально), затем укоротите ее и поместите поверх плеча персонажа.

Шаг 4
Выберите Pen Tool (P) и настройте параметры обводки так, чтобы цвет соответствовал цвету кожи персонажа:
- Толщина: 11 pt
- Cup: круглые.

Шаг 5
Используйте Pen Tool (P), чтобы нарисовать слегка изогнутую руку и поместите ее под белую капсулу рукава.

Шаг 6
Дублируйте руку, скопировав ее (Control-C) и вставив ее (Control-V) .

Шаг 7
Переверните руку, щелкнув правой кнопкой мыши по ней и выбрав Трансформировать — Зеркальное отражение — Вертикально .

Шаг 8
Используйте инструмент выделения (V), чтобы отправить руку назад и поместить ее под вторую белую капсульную гильзу.

Создаем изометрическую юбку
Шаг 1
Теперь, когда мы создали нашего первого персонажа, мы можем внести некоторые небольшие изменения, чтобы создать второго персонажа.
Используйте инструмент «Выделение» (V), чтобы выделить весь объект и продублировать его. На втором персонаже используйте инструмент Direct Selection Tool (A), чтобы удалить волосы.

Шаг 2
Выберите обе ноги и измените свойства обводки, чтобы цвет соответствовал цвету кожи персонажа. Уменьшите немного толщину ног:
- Weight: 15 pt
Cap: Round Cap

Шаг 3
Чтобы создать юбку, выберите изометрическую форму, которая составляет бедро персонажа. Затем используйте инструмент «Выделение» (V) и потяните форму вниз, чтобы увеличить и отрегулировать длину.

Шаг 4
Используйте Direct Selection Tool (A) , чтобы настроить Live Corner Widgets , чтобы углы снова стали острыми.Регулируйте форму юбки, перемещая нижние опорные точки друг к другу.
Если вы довольны общей формой юбки, вы можете снова использовать Direct Selection Tool (A), чтобы скруглить углы с помощью Live Corner Widgets .

Создаем изометрические волосы
Шаг 1
Чтобы создать волосы второго персонажа, используйте Ellipse Tool (L) и создайте идеальный круг. Используйте инструмент «Выделение» (V), чтобы разместить его в нужном месте и отправить назад. (Правый клик — Монтаж — Переложить назад)
Затем создайте меньший круг и поместите его за ухо. Нажмите и удерживайте клавишу Shift на клавиатуре, используя Ellipse Tool, чтобы создать идеальную форму круга.

Шаг 2
Создайте еще один круг и поместите его перед лбом персонажа. Используйте инструмент Direct Selection Tool (V), чтобы уменьшить высоту и внести коррективы в форму.

Создаем грудь
Шаг 1
Используйте Ellipse Tool (L), чтобы создать маленькую круглую белую форму и поместите ее поверх области груди персонажа.

Шаг 2
Дублируйте форму и поместите ее на другую сторону груди.

Шаг 3
Сгруппируйте обе фигуры вместе (Control-G) и продублируйте новую группу. Вы можете сделать это, скопировав его (Control-C) и вставив его на место (Control-Shift-V) . Это вставит новую группу поверх предыдущей группы. Мы назовем эту новую группу «Shadow Group».
Выберите немного более темный цвет для тени и примените его к новой группе, используя инструмент «Пипетка» (I) . Вы можете сделать это, убедившись, что группа фигур выбрана, а затем с помощью инструмента «Пипетка» щелкнуть нужный цвет.

Шаг 4
Переместите группу теней за двумя белыми круглыми формами и используйте клавиши со стрелками на клавиатуре, чтобы постепенно перемещать ее вниз, чтобы появилась небольшая тонкая тень.
Вам также может понадобиться выбрать группу головы и шеи и снова отправить ее вперед, если она будет закрыта.

Шаг 5
Удалите лишнюю теневую область, накрыв ее новой фигурой (это можно сделать с помощью Pen Tool). Выберите форму тени и новую форму (показана красным цветом) и используйте Режим Минус Верхний, чтобы удалить лишнюю тень.

Шаг 6
Поместите тень под белым эллипсом.

Потрясающие! Вы закончили!
Поздравляем! Вы успешно завершили этот урок. Не стесняйтесь поделиться своими творениями ниже! Я надеюсь, что этот урок оказался полезным и вы узнали много новых советов и приемов, которые вы можете использовать для своих будущих иллюстраций. Увидимся в следующий раз!

Забирайте подборки шрифтов и цветовых палитр в нашем Телеграм-канале (регулярно по пятницам).








